艺术字规范
BMFont
素材路径不能包含中文
为了方便使用艺术字数字,引入 BMFont 将字体图片生成 Unity Custom Font。同时为了降低艺术字图片的重复度、后续本地化的翻译压力以及包体大小,将使用场景高,文本相对固定的艺术字图片也使用 BMFont。
现对资源导入 Unity 流程进行说明
命名规则
- 内容命名,如 1 的图片->
1.png,我的图片->我.png - 若特殊字符或特殊需求(操作系统不允许文件名包含:\ / : * ? " < > |),可通过
@ASCII指定特殊符号的编码,如问号图片 ->@63.jpg,@ 号图片 ->@.jpg
特殊符号一览
| 符号 | ASCII | 命名 |
|---|---|---|
| " | 34 | @34 |
| * | 42 | @42 |
| / | 47 | @47 |
| < | 60 | @60 |
| > | 62 | @62 |
| : | 58 | @58 |
| ? | 63 | @63 |
| \ | 92 | @92 |
| | | 124 | @124 |
| 任一字符 | 任一字符编码 | @任一字符编码 |
实际例子如图

使用@作为名字开头等同于手动指定编码模式,如果自己找工具输出编码有时候可能是错误的,因为很多非常相似的符号、中文。使用时需要格外注意。
尺寸、排版问题
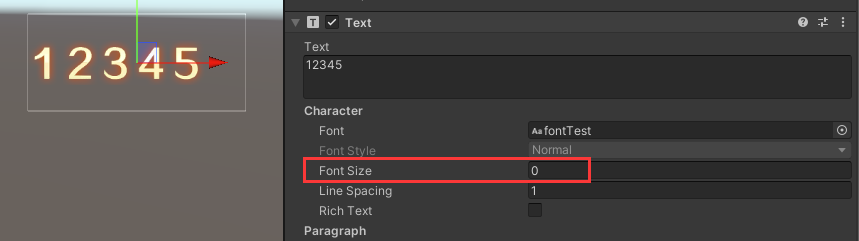
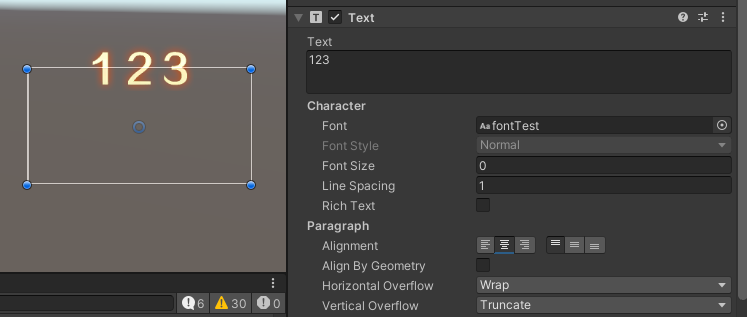
字体大小
默认情况下,生成的 Custom Font 是无法修改大小的。

虽然也可以通过调整 GameObject 的 scale,但是这样做会影响 UGUI 的布局,UI 的视觉尺寸也不是面板上的 width,height 。
修复方法:用文本编辑器打开字体文件,修改m_FontSize: 0为任一非 0 值即可,如 m_FontSize: 64。
这个值一般设为图片字体的高度尺寸。
可能会出现改了没效果的情况,重启 Unity 即可。
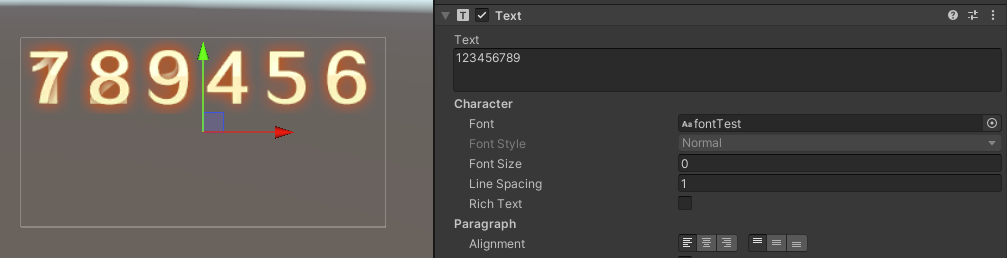
行间距
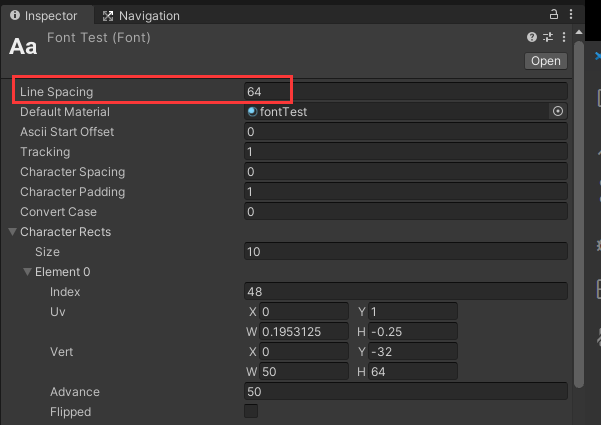
创建字体后,超一行的文字换行重叠,原因是字体的Line Spacing没有设置,默认是 0.1。这个字段的含义是默认的换行空间。一般情况下应该设置大于字体图片的高度尺寸。

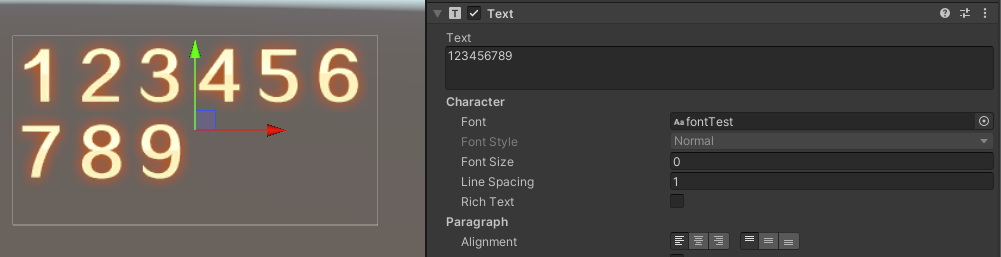
调整后


Text 组件的
Line Spacing也能控制行间距。虽然换行的需求比较少,但能处理就尽量处理了。
对齐
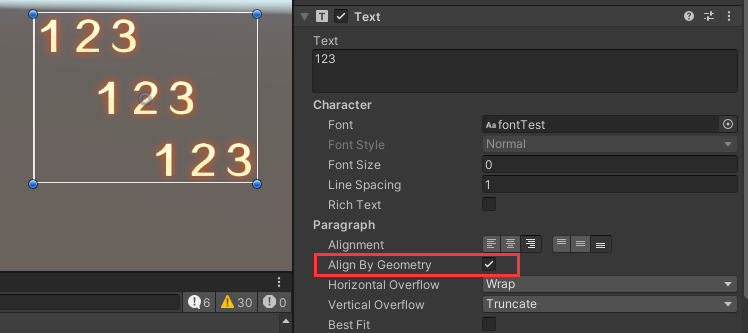
如果出现以下竖直对齐的问题

可以勾选 Text 组件的 Align By Geometry

更正确的做法是调整Custom Font的CharacterInfo,这部分需要调整 BMFont 的导入代码。